Blog
Links We Liked: Multitouch Instruments, Best Cities for Science and More
 We coveted this multitouch synthesizer /vj/sequencer controller, we liked the rotating tweet carousels on this multitouch twitter wall, we found yet another reason to be enamored with Google Chrome, we agree that it is far better to have Flash on your phone than not to have it, we looked at the best cities for science, we're starting a band composed entirely of multitouch instruments, we're dismayed but not shocked that Apple got even more multitouch patents, we made our own multitouch globe (in our minds, anyway), and we read some of the great articles featured in the Best American Science Writing 2010.
We coveted this multitouch synthesizer /vj/sequencer controller, we liked the rotating tweet carousels on this multitouch twitter wall, we found yet another reason to be enamored with Google Chrome, we agree that it is far better to have Flash on your phone than not to have it, we looked at the best cities for science, we're starting a band composed entirely of multitouch instruments, we're dismayed but not shocked that Apple got even more multitouch patents, we made our own multitouch globe (in our minds, anyway), and we read some of the great articles featured in the Best American Science Writing 2010.
Open Exhibits – Free Release and New Website, November 15
Last month, we announced that we received funding from the National Science Foundation for Open Exhibits. Today we're happy to announce that, on November 15th and just 60 days after being funded, Open Exhibits 1.0 will be available free to educational organizations.
The Open Exhibits core software along with six modules and one template will make up the initial release. Open Exhibits core is based on our commercial GestureWorks software package.
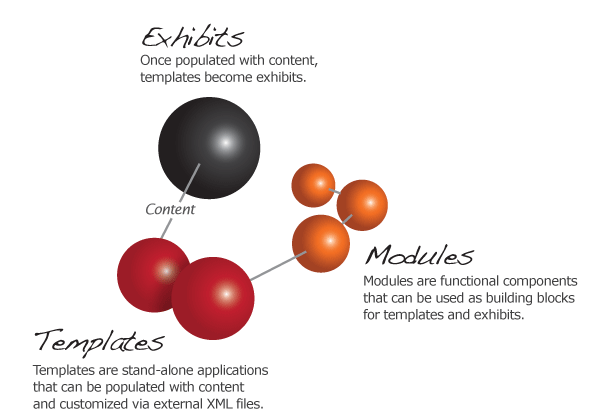
Open Exhibits core is a multitouch framework for Adobe Flash and Flex. The open source modules and templates will be interoperable with GestureWorks 2.0 (to be released December 9) and free to all developers. Modules are functional components that can be used as building blocks for templates and exhibits. Templates are stand-alone applications that can be populated with content and customized via external XML files.

Here's a run down on the software that will be available November 15th on the Open Exhibits Website.
Open Exhibits core - Available free to any museum, educational organization, nonprofit, or student. It is essentially a free educational version of GestureWorks (it does require registration). It has built-in gesture support (eventually for over 200 gestures), a built-in multitouch simulator, and an open source gesture library.
Onscreen Keyboard (module) - A multitouch-enabled, scaleable, rotatable, and "skinnable" onscreen keyboard.
Image Viewer (module) - A "local" image viewer that can handle PNG, JPEG, SWFs and other Flash-friendly file formats. Multitouch gestures can be used to scale and rotate the images. It supports basic metadata (title, description, author, and publish) via an external XML file. It can be skinned and some parameters can be changed via XML.

Video Viewer (module) - A "local" video viewer that plays .FLV video files. Multitouch gestures can be used to scale and rotate the videos. It too supports basic metadata (title, description, author, and publish) via an external XML file. It also supports captions and it can be skinned and some parameters can be changed via XML.
Flickr Viewer (module) - A Flickr image and video viewer. This module can draw media from a Flickr account or group. Multitouch gestures can be used to scale and rotate the images and videos. It requires a Flickr API key. It supports basic metadata (title, description, author, and tags). It can be skinned and some parameters can be changed via XML.
YouTube Viewer (module) - A viewer that can play YouTube videos. It has basic video controls. Multitouch gestures can be used to scale and rotate the videos. It requires a YouTube API Key. It can be skinned and some parameters can be changed via XML.
Google Maps (module) - A module that allows a Google Map to be controlled via multitouch gestures. It requires a Google Maps API key. Some parameters can be changed via XML.
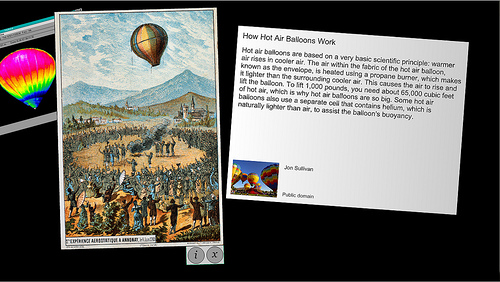
CollectionViewer (template) - A collection viewer that incorporates all of the viewer modules. It can connect to local or networked images and videos. It has support for multitouch gestures (and multiple users). The look and functional aspects of the application can be controlled via XML. The template can be populated with content and become a stand-alone exhibit or it the source code can be modified.
These initial modules and templates will be extended and modified as Open Exhibits continues. Additionally, the new site will allow other developers the ability to build off these components or submit their own components to share with the community. The fun begins on November 15th!
Make Your Interactive Museum Exhibit More "Green"
 Since museums and science centers are sources of information about climate change and conservation, it seems only right that they find ways to reduce their own energy and resource consumption.
Since museums and science centers are sources of information about climate change and conservation, it seems only right that they find ways to reduce their own energy and resource consumption.
As Paul Orselli and others have pointed out, interactive exhibits are often produced and run in a way that isn't very ecofriendly.
Of course, so are many of the non-interactive components of exhibits (plastics jump to mind), but we thought we'd list a few of the ways we try to conserve energy in our exhibits.
1) Set up automatic shut down/start up.
Setting up a start up/shut down schedule ensures that the exhibit is on when it's needed and saving energy when it's not. Since it's automatic, no one has to remember to do it each day, saving staff labor as well. Of course, if possible, it's best to . . .
2) Unplug components when not in use or use a power strip
Most electronic devices continue to draw power even when turned off or not in use, and over time this adds up to a lot of wasted energy. For computer-based exhibits, you can automate "unplugging" by combining automatic shut down with a smart strip, which turns off the strip and any other devices plugged into it when the computer shuts down. Or do it manually by using a power strip to control several devices and switching it off when you leave for the night. Regulating power consumption this way could save museums a lot of money and conserve valuable resources to boot.
3) Use Energy Star-rated computers
Energy Star-rated computers use 70% less electricity than computers without this designation, so it's helpful to choose computers that are Energy Star-rated. HP, Apple, Dell and several other manufacturers offer a wide range of energy efficient options.
4) Consider upgrading older exhibits.
Technology changes rapidly, and the wide range of ecofriendly options now available make it easy to upgrade an exhibit, even for the museum on a tight budget. Since LCDs are up to 60% more energy efficient than old CRT monitors and new or recently refurbished computers can also save a significant amount of energy, upgrading older computer exhibits can lead to long-term energy savings. Computer design still has a way to go to be fully energy-efficient, but with smart exhibit design and careful hardware choices, a computer-based exhibit doesn't have to be a huge energy drain. Have more tips for eco-friendly tech exhibit design? Post your suggestions in the comments.
Designing the Open Exhibits Website; Making Assumptions

We are now three and a half weeks into the design process for the Open Exhibits website. In retrospect, this process has been going on for over 2 years. It began when the idea for Open Exhibits was born and it’s been influenced by every professional development site and online software collaboration tool we’ve encountered since.
The Open Exhibits website has a number of challenging goals:
- It must serve as a hub for the distribution of exhibit software, and places for members to build, collaborate on, and distribute their own modules and exhibits.
- It should function as an idea-mill and research lab for museum practitioners as they continue to develop software-based exhibits and explore the exciting possibilities of multitouch technology and shared surface computing.
- It should serve to shrink the technical proficiency gap between museum technicians and the developers authoring software for the museum floor with uncomplicated solutions and strong educational material.
- It should function as a living network where software, research, and professional connections can grow organically under the care and direction of committed professionals.
- Lastly, the site should highlight the achievements of individual members of the Open Exhibits community while simultaneously capturing a portrait of the community as a whole.
Central to all of these goals is our desire to foster a community of engaged exhibit developers sharing a body of exciting, useful, and open tools that will advance the position and execution of electronic exhibits on the museum floor.
Believe me, the scope and ambition of this site has not been lost on us. In a few weeks we will release the first iteration of the Open Exhibits website. With such a lofty set of goals, the design assumptions we make today will influence our community’s ability to develop, share and grow for the next three years and beyond.
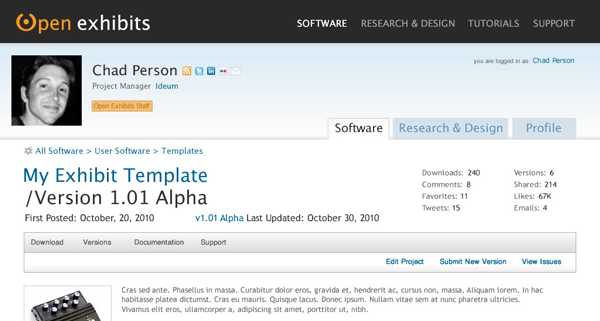
Please enjoy this design teaser showing one section of the upcoming site. The site will launch in November and we look forward to user feedback.
Links We Liked: Multitouch Guitars, Folding Displays and more!
 We imagined jamming out on this multitouch guitar (or building our own), we're excited by the rapid spread of Flash on Android phones, we dreamt of using our iPad as a canvas, we checked out Advent's impending Vega 2 Android Tablet, we think that patent law needs an overhaul before Apple patents every commonly used gesture, we're hoping the touchscreen that touches you back makes it into production soon, we can't wait for the age of digital origami with these folding displays, we wondered if current gestural interfaces are a step backward for usability, and we're preordering our Samsung Galaxy tablet as soon as possible.
We imagined jamming out on this multitouch guitar (or building our own), we're excited by the rapid spread of Flash on Android phones, we dreamt of using our iPad as a canvas, we checked out Advent's impending Vega 2 Android Tablet, we think that patent law needs an overhaul before Apple patents every commonly used gesture, we're hoping the touchscreen that touches you back makes it into production soon, we can't wait for the age of digital origami with these folding displays, we wondered if current gestural interfaces are a step backward for usability, and we're preordering our Samsung Galaxy tablet as soon as possible.
